
How to Make Circular Menu with HTML, CSS and jQuery Radial Menu With jQuery YouTube
¡Precios increíbles y alta calidad aquí en Temu. Envío gratuito en todos los pedidos. ¡Solo hoy, disfruta de todas las categorías hasta un 90% de descuento en tu compra.

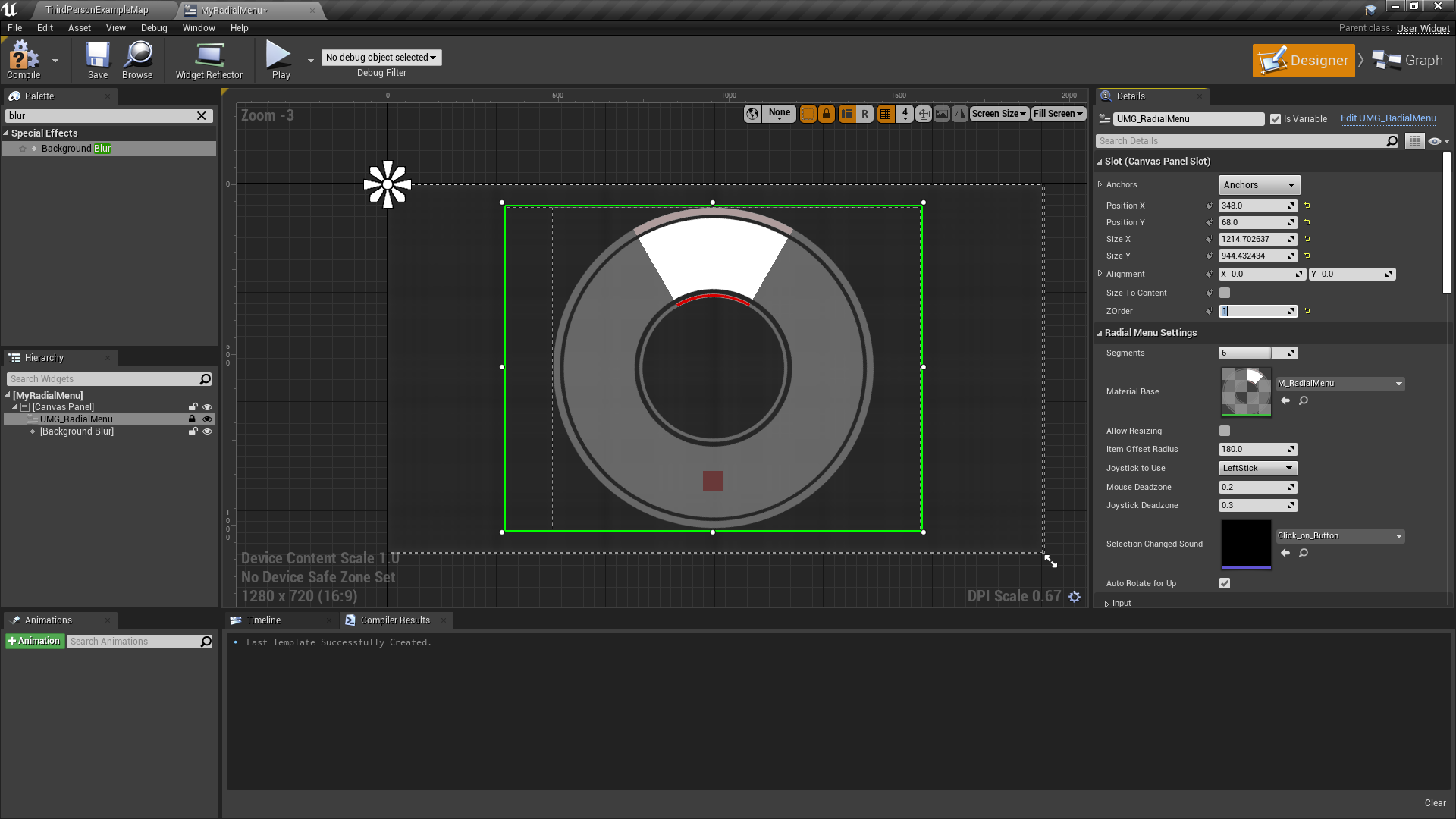
Building a Generic Radial Menu in Unreal Engine JAY VERSLUIS
Closed 8 years ago. Improve this question. Where can I find an example to create a circle like this with css3 and jQuery (for navigation) There should be text (html) in the center When you click (or hover) the next item, the center content should change, and also the background color. jquery. html.
Jquery Radial Menu StackBlitz
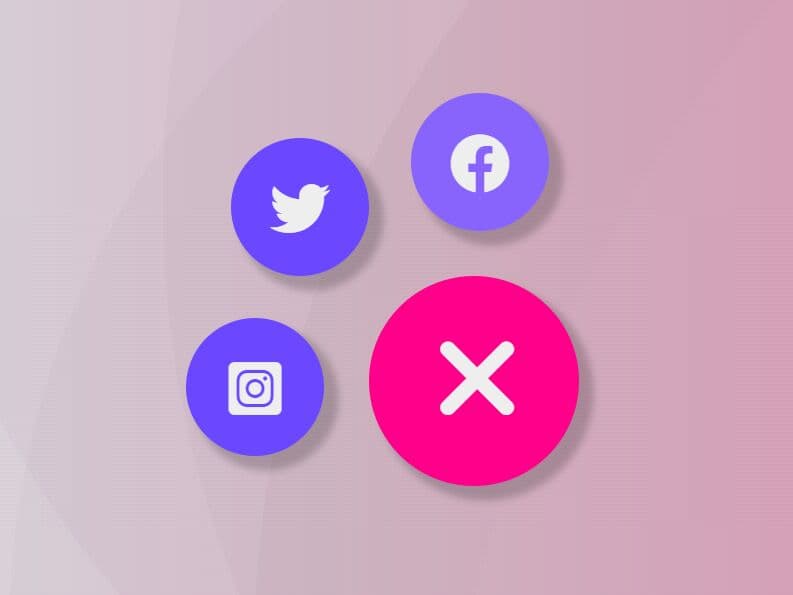
Material Inspired Radial Popup Menu With jQuery And CSS/CSS3 Demo Download More in this category. View Recommended Plugins TOP 30 jQuery Plugins 2023 Chrome, IE9+, FireFox, Opera, Safari #popup menu #Material Design #circle menu A stunning and user-friendly radial menu that pops up when the user clicks/taps on the trigger button.

CSS3 Circle With Clickable Items (Radial Menu) In jQuery Free jQuery Plugins
JavaScript Circular Rings Navigation Menu Fist up, we have an amazing example of a circle menu. This one proceeded to execute precisely the equivalent as an unadulterated sun. The toggle menu extends to frame a layer of menu segments contrasting regarding obscuring foundation shading.

Simple radial menu in HTML, CSS and JavaScript AllWebCodes
MIT. Plugin Author: gkldh01. Demo Download. CSS3 circle with clickable items in jQuery (Radial Menu). We'll create a plugin that will take care of the 'mouse click', 'mouse leave' and 'click' events to be triggered only on the circular shape of the element and not its bounding box. Let's check, How to create circular animation.

Radial Menu V1
Get menu, photos and location information for Chipe Libre in Santiago, RM. Or book now at one of our other 177 great restaurants in Santiago. Chipe Libre, Casual Dining Fusion / Eclectic cuisine.

Material Design Style Context Menu With jQuery 3Dot Context Menu Free jQuery Plugins
The waiter kindly gave us an extensive menu of typical Chilean appetizers and obviously the most popular chili drinks to accompany them. We were suggested to have a variety of seafood that included machas, mussels, piure and others along with a typical pisco sour. Both were served quickly, well presented, well cooked, and a portion suitable for.

Generic Radial Menus v2.0 Selection Wheels and Pie Menus in Blueprints UE Marketplace
Try the eBay way-getting what you want doesn't have to be a splurge. Browse Menu a! We've got your back with eBay money-back guarantee. Enjoy Menu a you can trust.

Generic Radial Menus v2.0 Selection Wheels and Pie Menus in Blueprints UE Marketplace
Review. Save. Share. 89 reviews #694 of 3,452 Restaurants in Santiago $$ - $$$ German Bar Cafe. Nueva Costanera 3100 Intersection with Av. Vitacura and Los Abedules, Santiago 8320000 Chile +56 2 2761 9043 Website Menu. Closed now : See all hours.

30+ JavaScript Circle Menu Examples OnAirCode
Radial Menu is a fancy jQuery menu plugin that uses CSS3 transforms to create a customizable Radial/Hexagon menu which can be used as a context menu for your web page. How to use it: 1. Load the jQuery library and jQuery radial menu plugin's CSS and javascript in the page. 1

Generic Radial Menus v2.0 Selection Wheels and Pie Menus in Blueprints UE Marketplace
HTML, SCSS & jQuery Radial Menu made simple.Show me your support :)https://www.buymeacoffee.com/webeffectshttps://ko-fi.com/webeffectshttps://trakteer.id/web.

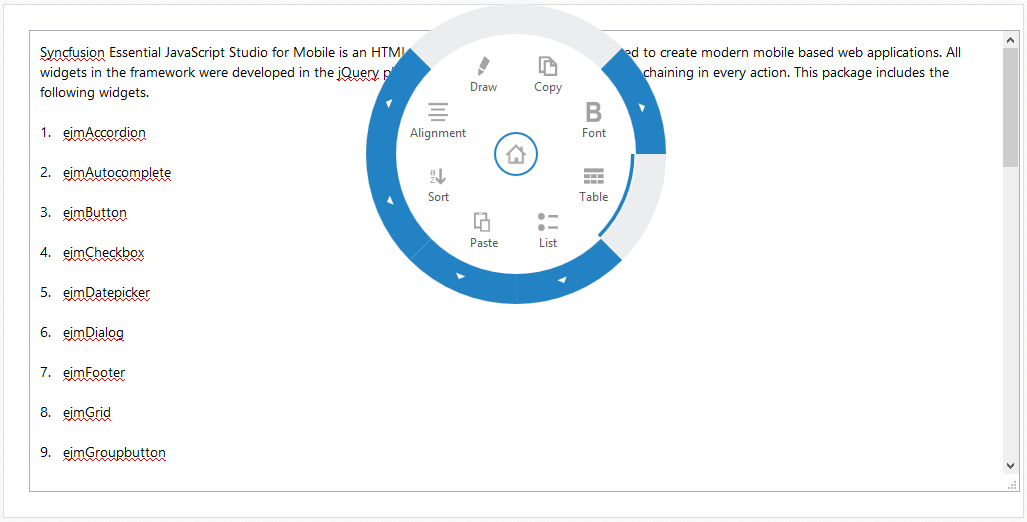
jQuery Radial Menu Control Circle Menu Syncfusion
Ignite UI Radial Menu component for JavaScript/HTML5 and jQuery provides users with a unique circular menu for fast navigation in any web application.

Css Radial Animation? The 19 Detailed Answer
TOP 30 jQuery Plugins 2023 Chrome, IE10+, FireFox, Opera, Safari #circle menu Circle Menu is a fancy jQuery navigation plugin to dynamically render a fancy radial menu where the users are able to switch between menu items with a rotation animation. Dependencies: jQuery Lodash.js Tweenmax.js Modern browsers that support CSS3 animations.

Html CSS3 circle with clickable items jQuery(Radial Menu) iTecNote
1 2 3
4- 13
- Click here

jQuery RadialGauge Widget Kendo UI for jQuery
The JavaScript radial menu control is a circular context menu, presenting its items in a circular arrangement around a center button. Each item is equally positioned in relation to the center and contains sub menus in it or does another action represented by the item.

Dynamic Radial Menu in Blueprints UE Marketplace
Radial Menu Control - jQuery Radial Menu Component - Ignite UI for jQuery™ Radial Menu - Overview This sample demonstrates how to define an igRadialMenu with button items. Options